Ein typisches Problem in deutschen Küchen: Man bereitet ein tolles Essen vor, leider scheitert das Schneiden des Gemüses aufgrund fehlender Genauigkeit des Schneidebrettes. Wie soll man eine Zwiebel zerschneiden, wenn keine Standartabweichung von ± 50 μm erreicht werden kann?
Aber mal Spaß beiseite, Schneidebretter in der Küche kann man gar nicht genug haben – warum dann nicht auch eins, welches einen naturwissenschaftlichen Hauch in den Kochprozess bringt.
Also machte ich mir Ideen und erste Zeichnungen, wie so ein Kochbrett aussehen sollte. Dabei wurde ich auf auf das Hochpräzisions-Schneidebrett von GetDigital aufmerksam, die eine ähnliche Idee verfolgten mit dem Produkt. Jedoch hat mich bei diesem Design gestört, dass das Brett a) vergleichsweise klein ist und b) keine Diagonalen bietet.
Deshalb habe ich komplett von 0 aus angefangen eine eigene Version zu entwickeln. Dabei habe ich als Grundlage ein Aptitlig-Schneidebrett von Ikea genommen, welches mit 45×28 cm recht groß ist und bei unter 8 Euro pro Stück trotzdem erschwinglich bleibt. Das das Schneidebrett aus Bambus besteht ist zudem sehr hilfreich: Bambus ist ein helles Holz, welches sich gut mit einem Lasercutter bearbeiten lässt.
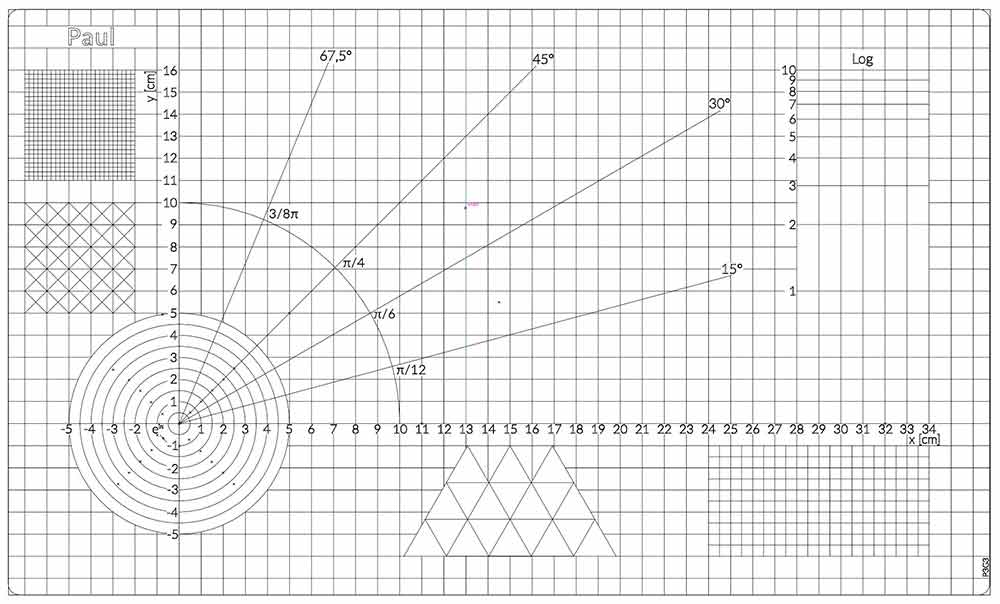
Also kaufte ich bei Ikea ein paar dieser Schneidebretter zum Test, danach verbrachte ich ein paar Stunden in dem Vektorgrafikprogramm Adobe Illustrator, um das Design der Bretter zu zeichnen. Dabei frischte ich gleichzeitig meine Mittelstufen-Mathematik wieder auf, an mehreren Stellen musste ich trigonometrische Verhältnisse ausrechnen. Ganz besonders machten mir die Dreiecke mittig-unten zu schaffen: In Adobe Illustrator gibt man Dreiecke nach Höhe * Breite an – für gleichschenklige Dreiecke reicht es also nicht, ein gleiche Höhe wie Breite anzugeben. Doch auch diesem Problem konnte man Herr werden, danach waren nur noch die logarithmischen Abstände auszurechnen, mit der Hilfe eines Taschenrechners konnten diese Abstände auf fünf Nachkommastellen genau in Illustrator eingegeben werden.
Im Moment warte ich darauf, zum Lasern des Projektes zu kommen – ein Update in den nächsten Wochen folgt dann in diesem Beitrag.
//Update, 24. Mai 2021:
Ende letzter Woche kam ich endlich zum Vollenden des Projektes: Ich konnte einen Lasercutter verwenden, um des in Illustrator gesehene tatsächlich in Holz zu brennen. Dazu dieser Abschnitt:
Und jetzt verewigen
Als ich in der letzten Woche endlich Zugriff auf einen Lasercutter bekam, konnte das Projekt aus der Theorie in die Umsetzung gehen. Bei der Laser-Konfiguration musste ich mit den Einstellungen etwas ins blaue hereinraten: Ich wählte 100% Geschwindigkeit und 100% Leistung aus, damit wollte ich ein dauerhaftes Einbrennergebniss erzeugen. 100% Leistung entsprechen dabei rund 40 Watt Röhrenleistung am Laser, fokussiert auf wenige Mikrometer Strahldurchmesser. Der Laser befindet sich mit 10,6 µm Wellenlänge im tiefen Infrarotbereich, der helle Punkt im folgenden Video sind demnach nur die Folgen des Lasers: Das Holz wird an der Oberfläche rasant verdampft, die erhitzten Teilchen emmitieren sichtbares Licht. (auch wenn das nicht bedeuten soll, dass ein Laser solcher Stärke ungefährlich ist: ohne das schützende Glas, welches für infrarotes Licht nicht durchlässig ist, wäre eine Erblindung binnen Millisekunden höchstwahrscheinlich unvermeidbar.)
Ganz schön rauchig: Das Einbrennen des Musters in das Bambus-Holz
Das ich dabei nicht an einer Rauchvergiftung erlegen bin, gleicht einem Wunder: Selten hat ein Holz solch einen Qualm erzeugt, selbst durch die eigentlich dichte Abluftsluftskonstruktion konnte ein sehr starker Rauchgeruch wahrgenommen werden. Ohne diese Filteranlage mit Außen-Abluft hätte der 13-Minütige Markierungsprozess nicht durchgeführt werden können.
13 Minuten Lasern? Da vergehen ja 780 Sekunden in Amerika!
Zwei Probleme gab es noch bei dem Projekt, welchen ich vor Vollendung mich widmen wollte:
- Die Bearbeitungszeit des Schneidebrettes beträgt rund 13 Minuten. Mit dem Einspannen des Brettes selber, der Laserfokussierung und Nullpunktsetzung sind 20-25 Minuten pro Brett mindestens einzuplanen.
- Nicht jeder hat Platz für ein so riesiges Schneidebrett, fast einen halben Meter länge sind in vielen Wohnungen kaum unterzubringen.
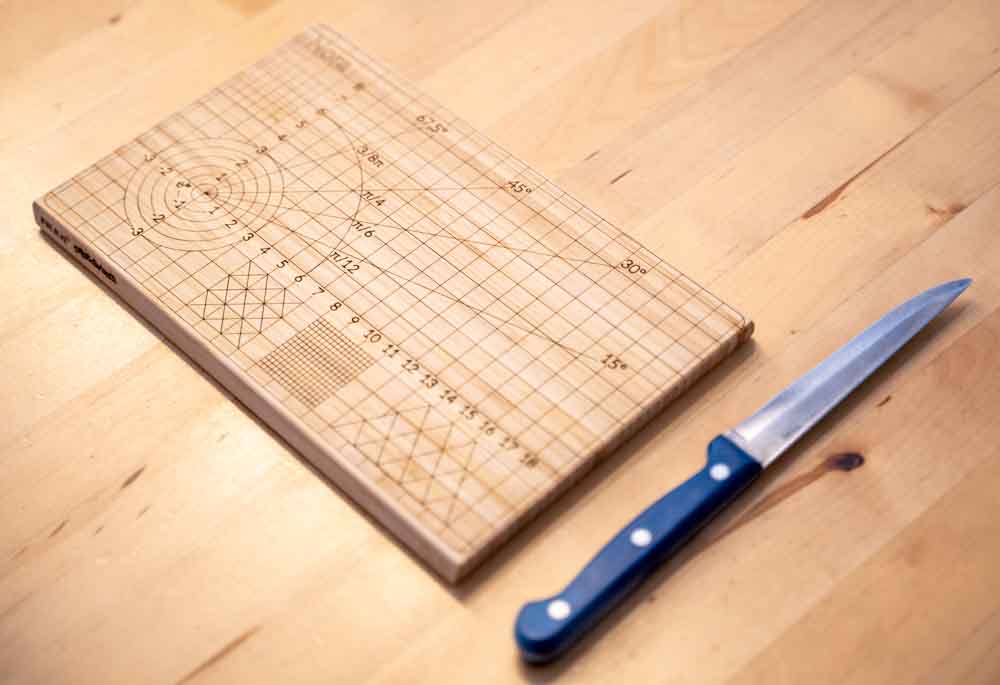
Deshalb entschied ich mich, noch eine kleinere Version des Schneidebrettes umzusetzen. Dankenswerter Weise hat Ikea ein kleineres Aptitlig-Brett im Angebot.
Kurze Zeit später stand dann auch die Vektor-Datei für das Mini-Mathboard: Auf 24 x 15 cm brachte ich nahezu alle Elemente des größeren Bruders skaliert unter, nur die logarithmische Skala musste platzgeschuldet weichen. Dann hieß es wieder warten und lasern, dabei viel mir allerdings auch noch eine letztes Gimmick ein: Auf die Seite wollte ich noch neben dem Ikea-Schriftzug etwas hinzufügen, ich präsentiere: p3g3.de/math
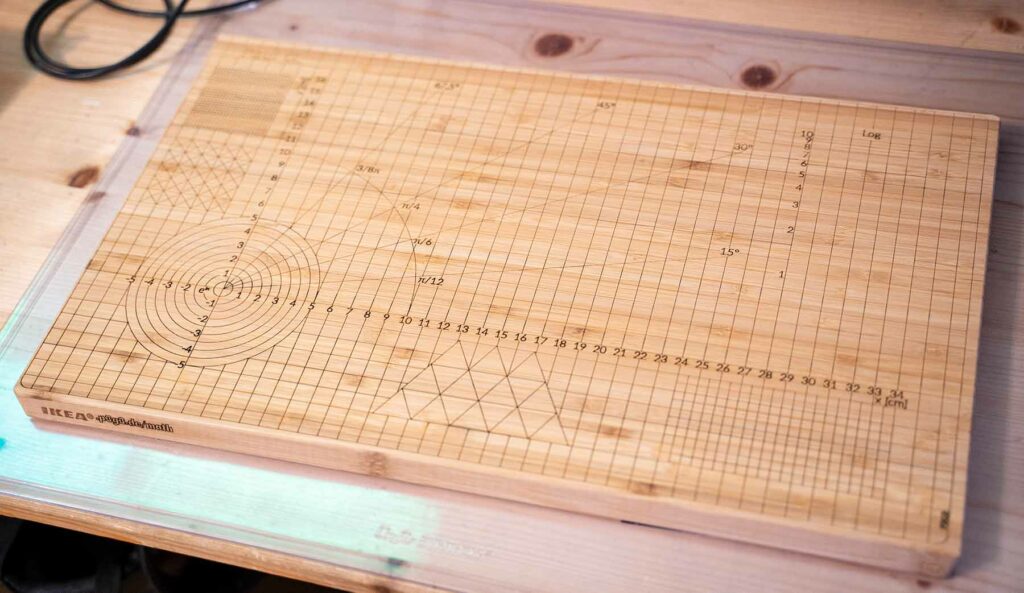
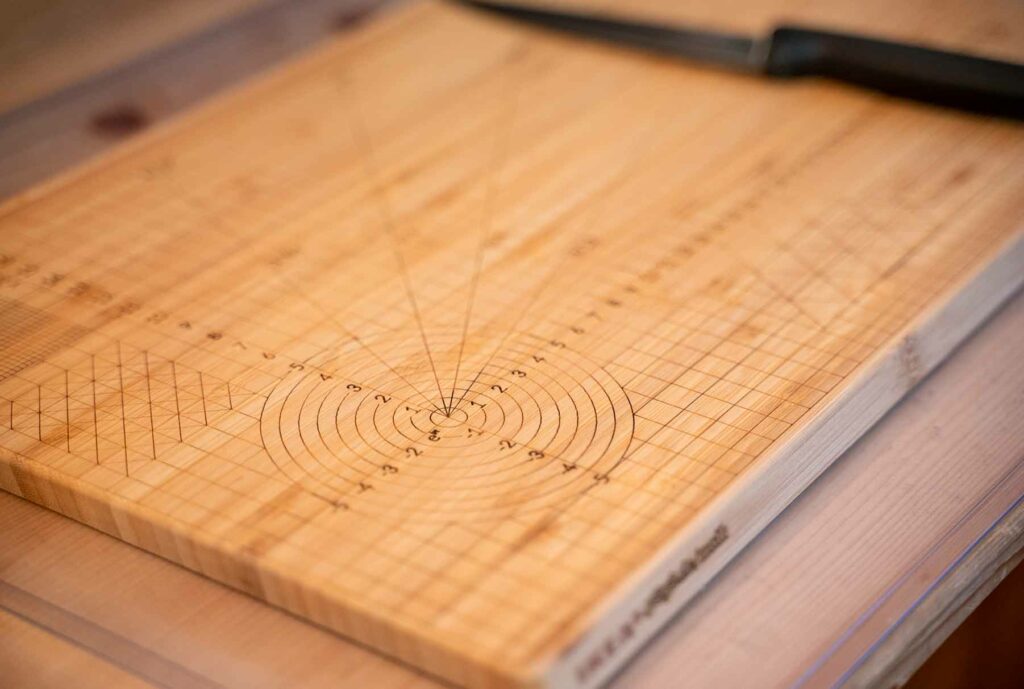
Das Ergebnis: Eine Bilderstrecke
Zu guter letzt Stelle ich wie immer die Projektdaten (hier als .ai -Quelldatei und .svg-Vektordatei) zur Verfügung, ich freue mich um Rückmeldung zu diesen. Der Name oben muss noch angepasst werden, sonst sollte allerdings alles schon stimmen.






4 Current Opinions
Schafft man 50 micrometer Genauigkeit mit der blossen Hand?
“Interne Tests zeigen, dass mit mehr als 100 Mikrometer Standartabweichung bei dem Werkzeug “Hand” gerechnet werden muss”.
Also nein, nicht wirklich, aber die Abweichung ist vor allem fürs Auge wichtig – nichts fällt einem selber stärker auf als nicht parrallele Linien.
Hi, ich finde das Projekt gut! beim Runterladen ist mir aufgefallen, dass die Dateien keinen mm-Bereich und Dreieck-Bereich haben (wenigstens in meiner svg-Ansicht), im Video und im Screenshot aber schon.
Auf einen Re-Upload hofft
das begeisterte Publikum
Hey!
Spannend, in der Preview-Ansicht kann ich das auch tatsächlich reproduzieren – wenn die Dateien in Adobe Illustrator geöffnet werden, kann ich das Problem auf meiner Seite zumindest aber nicht reproduzieren, genau so wenig in VisiCut und anderen Preprozessoren für Laser-GCodes.
Hast du inzwischen die Datei richtig öffnen können?
Viele Grüße,
Paul